Table of content kya h bloger me TOC kaise lagaye
Hello dosto article ka title dekhkar sayad aapko samjh aa hi gaya hoga ki hum aaj table of content ke bare me janne ki koshish karenge . Aap logo me jo blogging ke field se related h unlogo ko table of content ke bare jarur jankari hogi . Aur jin logo ko table of content ke bare me jankari nahi h unlogo ko aaj ke post ke madhyam se iske bare me jankari ho jayegi .
Apne blog post ko apne readers ke liye asan banane ke liye hum uska SEO karte h . Jiske antargat hum apne post article me table of content jise TOC bhi kahte h uska istemal karte h . Aaj ke hamare article table of content kya h bloger me toc kaise lagaye se aap logo ko toc ke bare me puri jankari mil jayegi .
 |
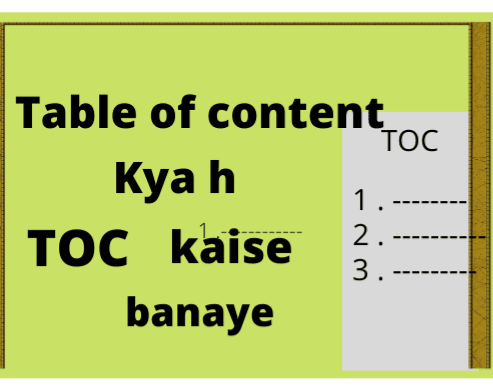
| Table of content |
Table of content kya h .
Kisi bhi article me explain aur cover kiye gaye topics ki summary ko ek jagah summarized karke table banakar rakha jata h use table of content kahte h . Jise short me hum toc bhi kahte h .
Toc me post ke content aur unki location ke bare me jankari hoti h .
Article me use kiye gaye topic ki heading aur sub headings yani jise hum H1 , H2 , H3 aur H4 me categories karte h unki links ko TOC ya table of content me darshaya jata h .
Jab bhi koi readers article padne ko aata h to use toc se pata chal jata h ki post me age kin kin visaya ko cover kiya gaya h .
Toc ko hum post ka index ya talika bhi kah sakte h . Ise hum aise bhi samjh sakte h jaise kisi books ke suruaat me ek index ya talika bani hoti h jisse hume pata chalta h . Books me koun koun se topic h aur kin kin pages par h .
Books ki kisi topic ya chapter ko padne ke liye hum puri books padne ki jagah toc ya index ki madad se sidhe us topic tak pahuch jate h . Ab to aap ko table of content ke bare me samajh aa gaya hoga .
Blog post title seo aur users friendly kaise
Table of content ke fayde
Aapne lagbhag har blogers ke blog me dekha hoga unki har article me toc yani table of content jarur shamil rahti h . Jyadatar lambe article wale post me toc bahut hi jaruri aur faydemand sabit hoti h .
Jyadtar lambe article me reader apne pasand ke topic ya part me jane ke liye toc ka use karte h . Iska ye matlab katai nahi h ki kam word wale article me iska
istemal nahi hota h . Wanha bhi toc ka use kiya jata h . Iske kai fayde h .
1 . Toc ke use se blog ka SEO improve hota h .
2 . Search engine ke ranking me fayda hota h
3 . Article me explain kiye gaye topic show karta h .
4 . Post topic ke navigation me madad hota h .
5 . Readers article ke jis topic ko padna chahe direct us topic tak ja sakte h .
6 . Article me toc hone se post ka look professional lagta h .
7 . Readers ko post me user friendly feel hota h .
8 . Readers ko post padne me asani hoti h .
Table of content ki placement kanha kare
Post me upar humne pada toc kya h aur toc ke fayde . Ab hamare samne Sawal aata h hum apni article me toc ko kanha place kare , toc article ke kis hisse me lagaye .
Article me toc lagane se pahle dhyan dena hota h ki toc aisi jagah lafaya jaye janha easily har kisi ki nazar pahuch jaye .
Humne books me generally dekha h toc books ke suru me hi lagaya jata h . Taki logo ko books ke content aur uske page number ke bare me jankari ho .
Par blog post ya article ke suruaat me to nahi par 1 ya 2 paragraph topic ke intro likhne ke ke baad hum toc laga sakte h.
Ya phir jab hum article me image lagate h thik uske baad bhi toc lagana accha rahta h . Generally image ka upyog suruaati 2 paragraph ke baad hi kiya jata h .
Jyadatar toc maine article ke first image ke baad hi dekha h .
Bloger blog post me headings ka use
Bloger me table of content kaise lagaye .
Bloger blog me table of content add karne ke liye hume uske theme me kuch code add karna hota h . Aap soch rahe honge bina code ke knowledge ke code kaise add kare . Agar aapko coding nahi aati h to aap ko chinta karne ki jarurat nahi h .
Yanha aapko 5 code ko apne blog me add karna h jisme se 3 aapke theme me aur 2 aapke post editor me add karna h . Aap bina coding ke bhi ise asani se bataye gaye tarike se follow karke code ko add kar sakte h .
i . Sabse pahle aap apne bloger ke dashboard me aaye .
ii . Ab dashboard me theme ko select kare
iii . Theme ke window open hogi usme customize theme ke dropdown par click kare .
 |
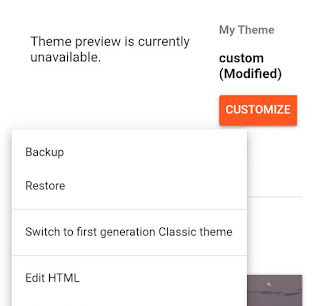
| Theme customize |
iv . Ab aapke samne window khulegi usme sabse pahle theme ka backup le le .
v . Theme ka backup lene ke baad edit html par click kare
Ab aapke saamne html ka code open ho jayega . Isi html code me aapko 3 code add karna h .
1 . Sabse pahla code ko add karne ke liye aapko html code me <head> ko search kare aur uske thik upar niche diye gaye code ko paste kare
<link href='http://fortawesome.github.io/Font-Awesome/assets/font-awesome/css/font-awesome.css' rel='stylesheet'/> <link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/><script type='text/javascript'> //<![CDATA[ //*************Table of Content (TOC) plugin by thehindibiography.in function avsTOC() {var avsTOC=i=headlength=gethead=0; headlength = document.getElementById("post-toc").getElementsByTagName("h2").length;for (i = 0; i < headlength; i++) {gethead = document.getElementById("post-toc").getElementsByTagName("h2")[i].textContent;document.getElementById("post-toc").getElementsByTagName("h2")[i].setAttribute("id", "point"+i);avsTOC = "<li><a href='#point"+i+"'>"+gethead+"</a></li>";document.getElementById("avsTOC").innerHTML += avsTOC;}}function avsToggle() {var avs = document.getElementById('avsTOC');if (avs .style.display === 'none') {avs .style.display = 'block';} else {avs .style.display = 'none';}} //]]> </script>
Blog kaise likhe aur article likhne ka tarika
Permalink kya h blog post me permalink kaise banaye
SERP kya h ? Acche performance ke liye SERP
2 . 2nd code ko paste karne ke liye html code me ]]></b:skin> ko search karke uske pahle niche diye gaye code ko paste kare .
.avsTOC{border:5px solid #EE5535; box-shadow:1px 1px 0 #EDE396; background-color:#FFFFE0; color:#707037; line-height:1.4em; margin:30px auto; padding:20px 30px 20px 10px; font-family:oswald, arial;display: block; width: 70%;} .avsTOC ol,.avsTOC ul {margin:0;padding:0;} .avsTOC ul {list-style:none;} .avsTOC ol li,.avsTOC ul li {padding:15px 0 0; margin:0 0 0 30px;font-size:15px;} .avsTOC a{color:#EE5535;text-decoration:none;} .avsTOC a:hover{text-decoration:underline; } .avsTOC button{background:#FFFFE0; font-family:oswald, arial; font-size:20px; position:relative; outline:none;cursor:pointer; border:none; color:#707037;padding:0 0 0 15px;} .avsTOC button:after{content: "\f0dc"; font-family:FontAwesome; position:relative; left:10px; font-size:20px;}
3 . Ab 3rd code ke liye html code me search kare <data:post.body/> code aur use niche diye gaye code se replace kar de .
<div id="post-toc"><data:post.body/></div>
4 . Ab aapko apne post editor me code add karna h . Sabse pahle aap janha table of content add karna chahte h us jagah me niche diye gaye code ko add kare
<div class="avsTOC"> <button onclick="avsToggle()">Contents</button> <ol id="avsTOC"></ol> </div>
5 . Ab 5th aur aakhiri code aap ko apne post editor ke sanse niche yani article ke niche paste karna h .
<script>avsTOC();</script></div>
Bas ab aapke blog me table of content ke sare code ki setting ho chuki h .
Conclusion
Table of content kya h , table of content ke fayde .
Aaj humne post ke article ko readers ke liye saral aur user friendly banane wale table of content ke bare me jana . Jiske saath kuch aur jankariyan
SEO aur SERP ranking improvement
Post topic navigation
Professional look
Disto ummeed karta hun aap logo ko meri article Table of content kya h bloger me toc kaise lagaye acchi lagi jogi . Agar meri article se aaplogo ko kuch sikhnevko mili ho to apne dosto ke saath jarur share kare .


2 Comments
सुंदर आर्टिकल्स। बहुत ही बेहतरीन प्रस्तुतिकरण है।
जवाब देंहटाएंशानदार प्रस्तुति
जवाब देंहटाएंएक टिप्पणी भेजें