ब्लॉग में सोशल शेयर बटन कैसे लगाएं | social share button for bloger blog
दोस्तों आज के ब्लॉग पोस्ट में आपका स्वागत है । आज के ब्लॉग पोस्ट में हम ब्लॉग के लिए जरूरी सोशियल शेयर बटन के बारे में बात करेंगे । शायद आप भी अपने ब्लॉग में सोशियल शेयर बटन लगाने के बारे में जानकारियां सर्च कर रहे होंगे । तो आपको यह पोस्ट जरूर पढ़ना चाहिए जिसमें आप सोशल शेयर बटन के बारे में जानेंगे ।
मैं यहां आपको बताने वाला हूं कैसे आप अपने ब्लॉग में जरूरी सोशियल शेयर बटन को लगा सकते हैं । इस पोस्ट ब्लॉग में सोशल शेयर बटन कैसे लगाएं | social share button for bloger blog , को अंत तक जरूर पढ़ें , जिससे आप अपने ब्लॉग में बड़ी आसानी से खुद से सोशल शेयर बटन को ब्लॉक में लगा सकते हैं।
ब्लॉगर ब्लॉग में एचटीएमएल ( HTML)जावास्क्रिप्ट ( Java script ) कैसे ऐड करें ?
आपके ब्लॉग के रीडर्स को पोस्ट पढ़ने के बाद अगर उन्हें पसंद आई या पोस्ट में दी हुई जानकारियां अगर उन्हें अच्छी लगी । तो वे इसे अवश्य ही अपने दोस्तों और जानने वालों के साथ शेयर करना चाहेंगे । तब यहां सोशल शेयर बटन की जरूरत पड़ेगी ।
सोशियल शेयर बटन क्या है ?
सोशल शेयर बटन जहां अलग-अलग सोशल मीडिया के बटन एक ही जगह उपलब्ध होती है। जहां से आप किसी कंटेंट को सोशल मीडिया की मदद से लोगों के साथ शेयर कर सकते हैं । जहां आपको अलग-अलग सोशल मीडिया प्लेटफार्म के बटन मिल जाएंगे ।
अगर किसी भी रीडर्स को आपके ब्लॉग का कोई कंटेंट पसंद आता है और उसकी जानकारियां वह अपने दोस्तों और संबंधियों के साथ शेयर करना चाहता हो ।
ऐसे में ब्लॉग में दिए गए सोशल शेयर बटन की मदद से वह अपने मनचाहा सोशल मीडिया प्लेटफॉर्म से उस कांटेक्ट को अपने दोस्तों और जानने वालों के साथ शेयर कर सकता है।
सोशल शेयर बटन के ब्लॉग पोस्ट में उपलब्ध होने के कारण , ब्लॉग के प्रति रीडर्स का अच्छा अनुभव होता है। और वह बार-बार ब्लॉक में आना पसंद करता है ।
ब्लॉग पोस्ट में सोशल शेयर बटन लगाने के फायदे
जब भी कोई अपना ब्लॉग बनाकर उस पर कोई पोस्ट लिखकर पब्लिश करता है । उसकी यही ख्वाहिश होती है कि उसकी पोस्ट को ज्यादा से ज्यादा लोग पढ़े ।
अधिक लोगों तक उसकी पोस्ट पहुंच सके इसके लिए अपने ब्लॉग पोस्ट में सोशल शेयर बटन लगाते हैं । इसके कई फायदे होते हैं ।
1 . Post पसंद आने पर visitors आसानी से आपके पोस्ट को सोशल मीडिया के द्वारा अपने सगे संबंधियों दोस्तों के साथ शेयर कर सकते हैं ।
2 . ब्लॉग पोस्ट के सोशल मीडिया से शेयर होने पर ब्लॉग में ट्रैफिक बढ़ने की उम्मीद होती है ।
3 . ब्लॉग में ट्रैफिक बढ़ने से ब्लॉग की earning भी बढ़ती है ।
4 . यूजर्स experience भी अच्छा और बढ़ता है।
ब्लॉग पोस्ट में सोशल शेयर बटन कैसे लगाएं
ब्लॉगर ब्लॉग पोस्ट में सोशल शेयर बटन लगाने से पहले मैं आपको बता देना चाहूंगा । आप अपने ब्लॉग में जो थीम यूज करते हैं कई थीम में सोशल शेयर बटन का ऑप्शन भी होता है।
अगर आपके ब्लॉग थीम में सोशल शेयरिंग ऑप्शन नहीं दिया हुआ है। तो आप मेरे दिए हुए स्टेप्स को फॉलो करके अपने ब्लॉग पोस्ट में सोशल शेयरिंग ऑप्शन add कर सकते हैं।
ब्लॉग पोस्ट में सोशल शेयरिंग बटन लगाने के लिए हमें ब्लॉग के theme में सोशल शेयर कोड add करना होता है ।
इसके लिए सबसे पहले आप blogger.com को ओपन करके उसके डैशबोर्ड में आ जाए ।
डैशबोर्ड के लेफ्ट साइड में theme को सिलेक्ट करें ।
Theme को सिलेक्ट कर क्लिक करते ही आपके सामने एक स्क्रीन खुलेगी ।
अब आपके सामने स्क्रीन में राइट साइड में my theme का ऑप्शन दिखाई देगा । उसके नीचे कस्टमाइज ( customize) के ड्रॉप डाउन में क्लिक करें ।
 |
| Customize html theme |
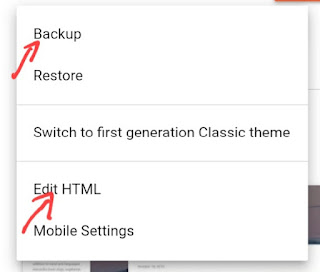
अब आपके सामने स्क्रीन में edit html सिलेक्ट करने से पहले उसका बैकअप ले ले । ताकि कोई गड़बड़ी या गलती होने पर आपके पुराने theme को वापस लाया जा सके ।
 |
| Backup and edit html |
Edit html करते ही आपके सामने आपके ब्लॉग theme का कोड बॉक्स ओपन हो जाएगा ।
अब आपको अपने ब्लॉग theme के कोड बॉक्स में से <data:post.body/> को खोज लेना है ।
सोशल शेयर बटन लगाने के लिए <data:post.body/> कोड के नीचे आपको नीचे दिए हुए कोड को कॉपी कर पेस्ट कर देना है ।
अगर आपको सोशियल शेयर बटन ब्लॉग पोस्ट के ऊपर लगाना है । तो आपको यह कोड <data:post.body/> के ऊपर पेस्ट करना होगा ।
ब्लॉग वेबसाइट के लिए copyright free images कैसे बनाएं 2022 .
ब्लॉगर ब्लॉग में bigrock domain को कैसे जोड़ें | connect custom domain
Domain name kaise aur kanha se kharide . Bigrock tips
इस कोड को पेस्ट करें
<b:if cond='data:blog.pageType == "item"'><div><style>.fbshare { text-align: center; } .fbshare a { background: #3a579a; color: white; display: inline-block; font-size: 20px; width: 35px; height: 35px; line-height: 35px; margin: 0 2px 6px;border-radius:10%;margin-left: 5px; } .fbshare a:hover{ background: #314a83;color:#fff; }.twittershare { text-align: center; } .twittershare a { background: #00abf0; color: white; display: inline-block; font-size: 20px; width: 35px; height: 35px; line-height: 35px; margin: 0 2px 6px;border-radius: 10%; } .twittershare a:hover{ background: #0092cc;color:#fff; }.pinshare { text-align: center; }.pinshare a { background: #cd1c1f; color: white; display: inline-block; font-size: 20px; width: 35px; height: 35px; line-height: 35px; margin: 0 2px 6px;border-radius: 10%; } .pinshare a:hover{ background: #ae181a;color:#fff; }.whshare { text-align: center; } .whshare a { background: #34af23; color: white; display: inline-block; font-size: 20px; width: 35px; height: 35px; line-height: 35px; margin: 0 2px 6px;border-radius: 10%; } .whshare a:hover{ background: #076D2B;color:#fff; }.inshare { text-align: center; } .inshare a { background: #53B2E8; color: white; display: inline-block; font-size: 20px; width: 35px; height: 35px; line-height: 35px; margin: 0 2px 6px;border-radius: 10%; } .inshare a:hover{ background: #07486D;color:#fff; }.emshare { text-align: center; } .emshare a { background: #4E574B; color: white; display: inline-block; font-size: 20px; width: 35px; height: 35px; line-height: 35px; margin: 0 2px 6px;border-radius: 10%; } .emshare a:hover{ background: #000;color:#fff; }</style><div style='text-align: left;margin-bottom:10px;margin-top:12px;margin-left: 5px;border-top:1px solid #000'><span style='font-color: #000;font-size:18px;font-weight: bold;'><u> Share Post </u></span></div><fbshare class='fbshare'> <a expr:href='"http://www.facebook.com/sharer.php?u=" + data:post.url + "&t=" + data:post.title' rel='nofollow' target='_blank' title='Facebook Share'> <i class='fa fa-facebook'/></a></fbshare><twittershare class='twittershare'> <a expr:href='"https://twitter.com/intent/tweet?url=" + data:blog.url + "&text=" + data:post.title + " via @AyyubTech - "' rel='nofollow' target='_blank' title='Tweet This'><i class='fa fa-twitter'/></a></twittershare><pinshare class='pinshare'> <a expr:href='"http://pinterest.com/pin/create/button/?url=" + data:post.url + "&media=" + data:post.thumbnailUrl + "&description=" + data:post.title' target='_blank' title='Pin It'> <i class='fa fa-pinterest'/></a></pinshare><whshare class='whshare'> <a class='whatsapp' expr:href='"whatsapp://send?text="+ data:post.title + " " + data:post.url' href='whatsapp://send?text=http://webdevelopmentscripts.com' onclick='window.parent.null' rel='nofollow' target='_top' title='Share to whatsapp'><i class='fa fa-whatsapp'/></a></whshare><inshare class='inshare'><a expr:href='"http://www.linkedin.com/shareArticle?mini=true&amp;url=" + data:post.url + "&amp;title=" + data:post.title + "&amp;summary=" + data:post.snippets' target='_blank'><i class='fa fa-linkedin'/></a></inshare><emshare class='emshare'><a expr:href='"mailto:?subject=" + data:post.title + "&body=" + data:post.url'><i class='fa fa-envelope'/></a></emshare><br/></div></b:if><br/>
अगर फिर भी सोशल शेयर बटन show नहीं हो रहे हैं तो आप इसे दूसरे कोड के नीचे ट्राई करें।
( Note- ब्लॉग थीम में यह कोड <data:post.body/> आपको 4 से 5 जगह मिलेंगे )


1 Comments
सुनील जी सोशल शेयर बटन मेरे ब्लॉग में बहुत सुंदर लग रहे हैं। धन्यवाद
जवाब देंहटाएंएक टिप्पणी भेजें